All Projects
Games
Ruby Applications
Python Applications
C# Applications
Flex Applications
Rest APIs
Java
Games
Ruby Applications
Python Applications
C# Applications
Flex Applications
Rest APIs
Java
Space Burger
- A VR experience created in Unity3d.
-
Skills used on the project:
- Unity 3d
- C#
- Microsoft Windows
- Steam VR
- .Net
- Game
- Link to the project:
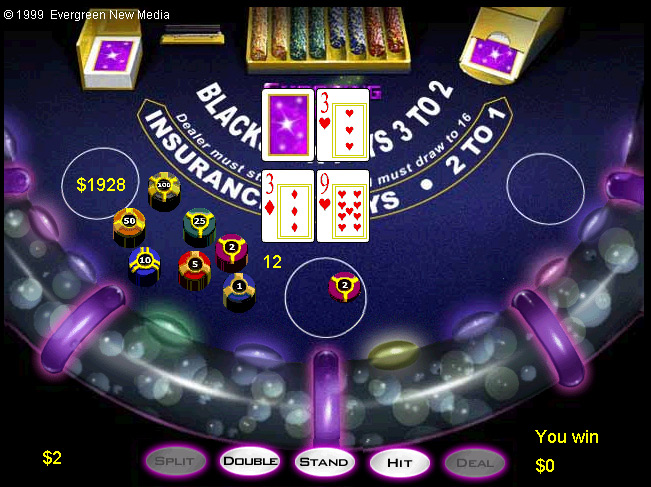
Console Blackjack
- A blackhawk game that runs from the console window
-
Skills used on the project:
- Python
- Git
- Ubuntu Linux
Projman
- California spent money on cops and lawyers to put people into prison that also cost money. Then realized they don’t have enough money to keep these people in prison, so they set aside more money to get these people out of prison, that is where Projman comes in. It is a portal that keeps track of Cases, Claims to cases, lawyers assigned to cases, keeps track of time put to Cases.
-
Skills used on the project:
- Flex (MXML, ActionScript)
- Ruby
- ANT
- Virtual Box
- SVN
- IntelliJ
- Flex Builder
- Design Patterns MVC Observer Singleton
- Flex Unit
- Microsoft SQL Server
- CSS
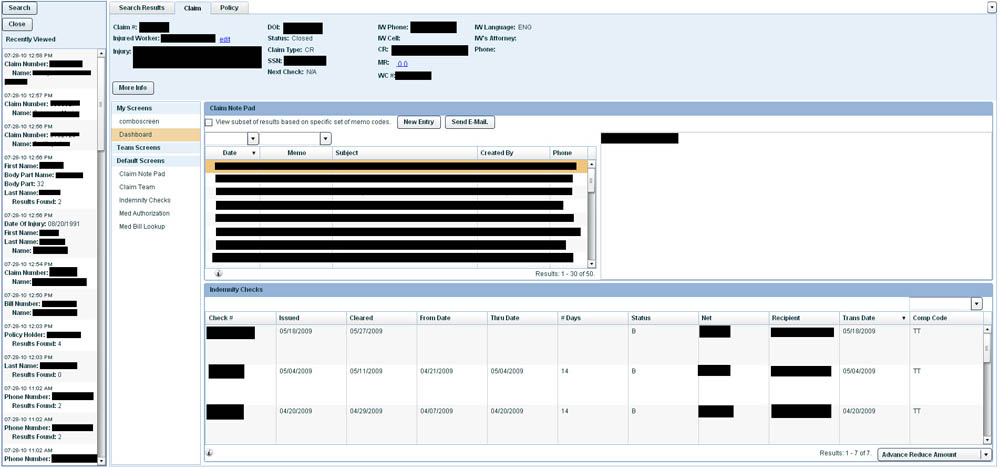
Kaiser Customer Service Portal
- I was hired on to help repair a broken customer service application that Kaiser created internally. The application was written in Flex and HTML. I added unit tests using Flex Unit. I used Fixtures and Mock data to write those tests.
-
Skills used on the project:
- Flex (MXML, ActionScript)
- Maven
- Postman
- Cairngorm MVC
- Flex Builder
- Flex Unit
- Java
- CSS
nMetric part tracker
- nMetric is creating a application to track parts in wearhouse. They were using a Flex front end with some HTML/JavaScript web pages. I used iLogic Gant components.
-
Skills used on the project:
- Flex (MXML, ActionScript)
- Git
- Flex Builder
- CSS
Paychex payroll software
- I was hired to support their main payroll portal application where companies used to track payroll for their own companies. I used intellij as the ide for the Flex application. They didn’t use standard components or a standard MVC software. I created a Test Drive Development plan.
-
Skills used on the project:
- IntelliJ
- Design Patterns MVC Observer Singleton
- Flex (MXML, ActionScript)
- CSS
Customer Service App (CSR)

- I was hired on full time from Alumni consulting. I continued to work on a customer service application from scratch. My small team and I goal was to replace Oracle forms which the company is based off of. The company was replacing their back end with Ruby on rails with a Flex front end. The CSR app was internal and was able to shadow the users to learn and understand their job.
-
Skills used on the project:
- Flex (MXML, ActionScript)
- Ruby on Rails
- Git
- REST APIs
- Flex Builder
- Textmate
- Flex Unit
- Apple OSX
- CSS
FROI - First Report of Injury
- The project was to increase performance on the First Report of injury application. I got loading times from 40 seconds down to 4.
-
Skills used on the project:
- Flex (MXML, ActionScript)
- Ruby on Rails
- Git
- REST APIs
- Flex Builder
- Textmate
- Apple OSX
- CSS
PDF Web Service
- I created a webservice that created a PDF from the database. I mention this because it was such a victory because it was hard to implement and really helpful to the users that needed it.
-
Skills used on the project:
- REST APIs
- Ruby on Rails
- Textmate
- Adobe Reader
- Apple OSX
Sparrow
- This was a project where it was an educational portal about nature and they needed some help at the end of the project to complete it. It involved animations and data.
-
Skills used on the project:
- Flex Builder
- Git
- Microsoft Windows
- Flex (MXML, ActionScript)
Ad Delivery Administration

- I was hired on at first with Comcast Media Center to maintain a new product, Ad Delivery. It was an application to send large data files over the internet. There needed some administration with the product so I created the administration pages.
-
Skills used on the project:
- Adobe Photoshop
- Flex Builder
- Microsoft Windows
- Flex (MXML, ActionScript)
- Visual SourceSafe
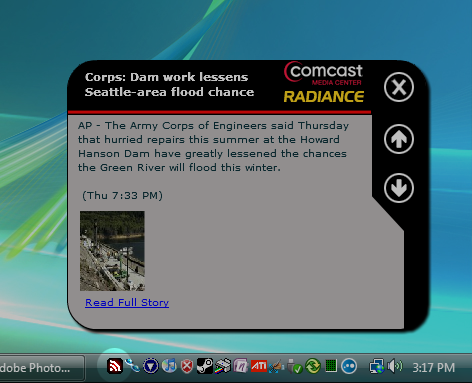
CMC Notifier

- After helping with Ad Delivery we wanted to send news about Ad Delivery and other internal projects that we were working throughout the company. I created a RSS news reader that would operate in the system tray of Windows and Mac machines. It would reveal itself when there was a new story in the feed.
-
Skills used on the project:
- Flex Builder
- Flex (MXML, ActionScript)
- Visual SourceSafe
- RSS
PC Cleaning Software
- I was hired on to help complete their interface for PC cleaning/health software. It communicated with a C# application layer that also ran on the computer.
-
Skills used on the project:
- Flex Builder
- REST APIs
- Git
RSS News Application
- I created an RSS application for them that had a PHP backend for them.
-
Skills used on the project:
- RSS
- PHP
- Eclipse
Sharetop
- I wanted to create a note taking with also widgets application. I had some time between consulting assignments and worked on this projects. I am obsessive about notes.
-
Skills used on the project:
- Flex Builder
- MySQL
- SQL
- WebOrb
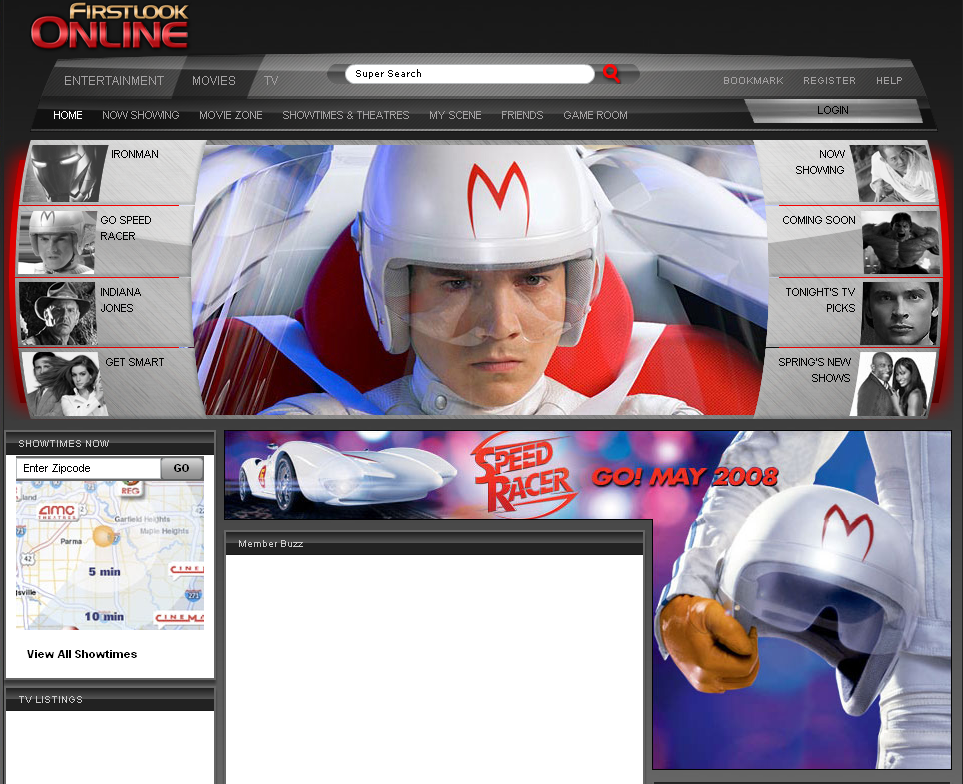
First Look Online

- I was brought on to architect this new bold project called “First Look Online” National Cinemedia develops most of the slides and entertainment before you see a movie and they wanted a web portal to math that experience. They built a video prototype on how they wanted it to work and I had to figure out a way to make that happen.
-
Skills used on the project:
- Flex Builder
- Flex (MXML, ActionScript)
- C#
- Cairngorm MVC
- Design Patterns MVC Observer Singleton
- REST APIs
- Adobe Photoshop
- CSS
REST API translator
- There is an issue with flex that it can’t understand all the verbs that go with the REST API. I had to create a translator in C# where The flex app would communicate with the REST APIs.
-
Skills used on the project:
- C#
- Visual Studio
- REST APIs
Bling man

- For First Look Online we decided to make web games that would go with it, I created a couple of engines that we would create different front ends. One was a hangman game called “Bling Man”
-
Skills used on the project:
- Flash
- Adobe Photoshop
- Flex Builder
- Game
Online Game web site.
- I was brought on to program games for their game website. I created 4 game engines for the website. The games were created in Flash and the website was in ASP.net.
-
Skills used on the project:
- C#
- ASP.Net
- HTML
- CSS
- Flash
Direct Mail Division
- Part of JM Marketing/ QSL marketing company was direct mail. Their direct mail was done in FoxPro. I had to maintain and keep that system going and the game site at the same time.
-
Skills used on the project:
- Fox Pro
- SQL
Invoice System
- I created a website using Ajax/DHTML for invoicing.
-
Skills used on the project:
- ASP.Net
- HTML
- JavaScript
- Microsoft Access
VRCC CDROM
- I created for VRCC a veterinarian clinic A hybrid CD ROM for Mac and PC that ran some marketing presentation.
-
Skills used on the project:
- Macromedia Director
- Microsoft Windows
- Apple OSX
Loan Guru
- I help startup company Boo Mortgage with a product Loan Guru. It was a website that would find you the best loan.
-
Skills used on the project:
- HTML
- CSS
- JavaScript
- Java
- JSP
- Struts
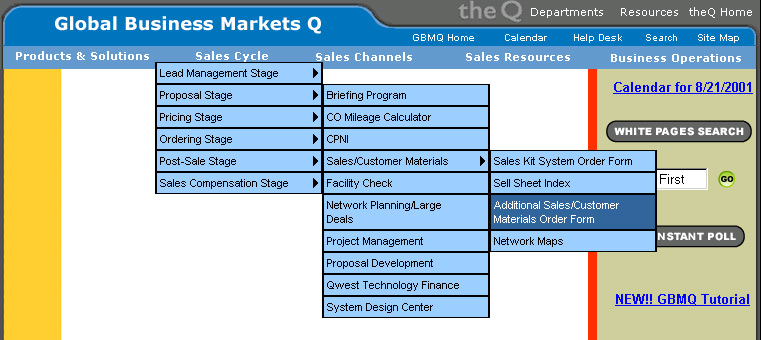
Qwest Menu

- I created a efficient JavaScript menu for Qwest.
-
Skills used on the project:
- JavaScript
- HTML
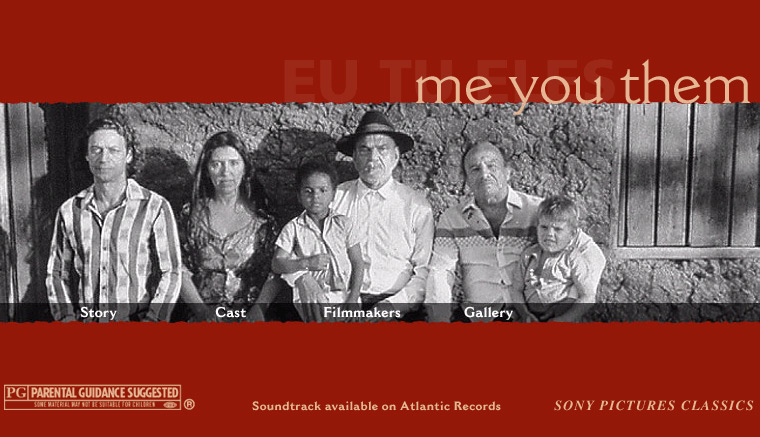
Me You Them

- I built the website Me You Them for sony picture classics.
-
Skills used on the project:
- Adobe Photoshop
- HTML
- JavaScript
- CSS
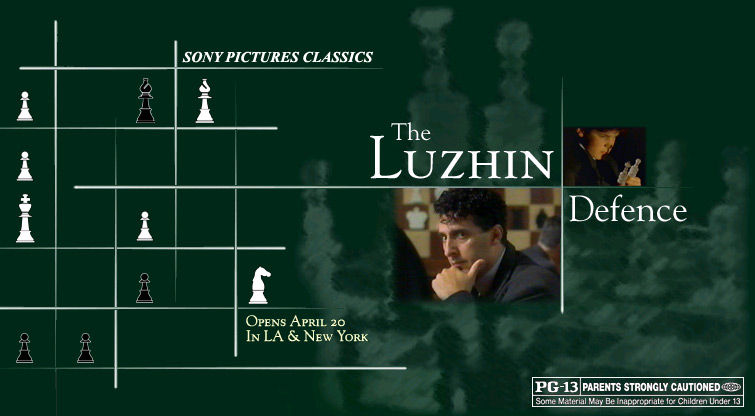
Luzhin Defense

- The Luzhin Defense I help with some JavaScript animation.
-
Skills used on the project:
- Adobe Photoshop
- HTML
- CSS
Liquid Gold
- I worked with an opensource shopping cart with Liquid Gold.
-
Skills used on the project:
- HTML
- JavaScript
- CSS
- PHP
Lansa
- I was at Lansa for a short time, but the time I was there I help bring their software up to date with modern CSS styling and JavaScript interaction.
-
Skills used on the project:
- HTML
- JavaScript
Tron Net

- A game I made a long the way that duplicates the classic tron cycle game
-
Skills used on the project:
- Flash
- Game
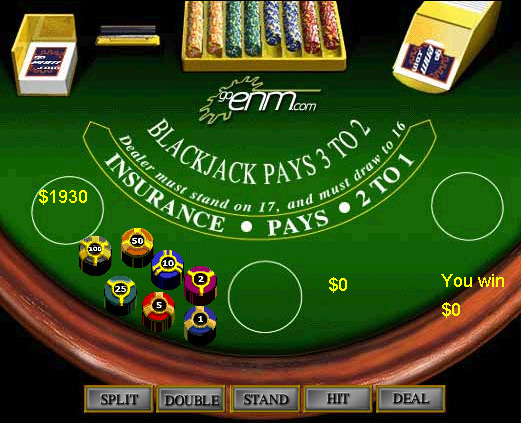
Cabaret Blackjack

- A blackjack game made with the engine I created
-
Skills used on the project:
- Adobe Photoshop
- Flash
- Macromedia Director
- Game
Starfire Blackjack

- A blackjack game made with the engine I created
-
Skills used on the project:
- Adobe Photoshop
- Macromedia Director
- Game
Superstar

- A blackjack game made with the engine I created
-
Skills used on the project:
- Adobe Photoshop
- Macromedia Director
- Game
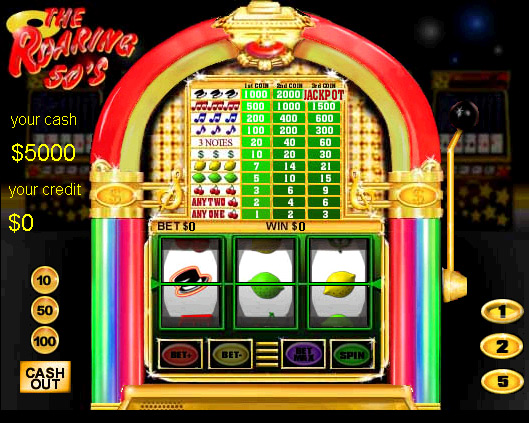
Cabaret Slots

- A slot machine created with the engine I created
-
Skills used on the project:
- Adobe Photoshop
- Macromedia Director
- Game
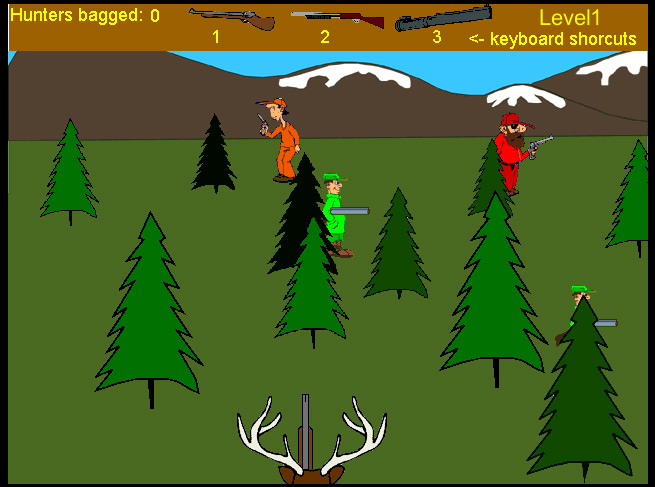
Dear Hunter

- We had some downtime and decided to create a game.
-
Skills used on the project:
- Adobe Photoshop
- Macromedia Director
- Game
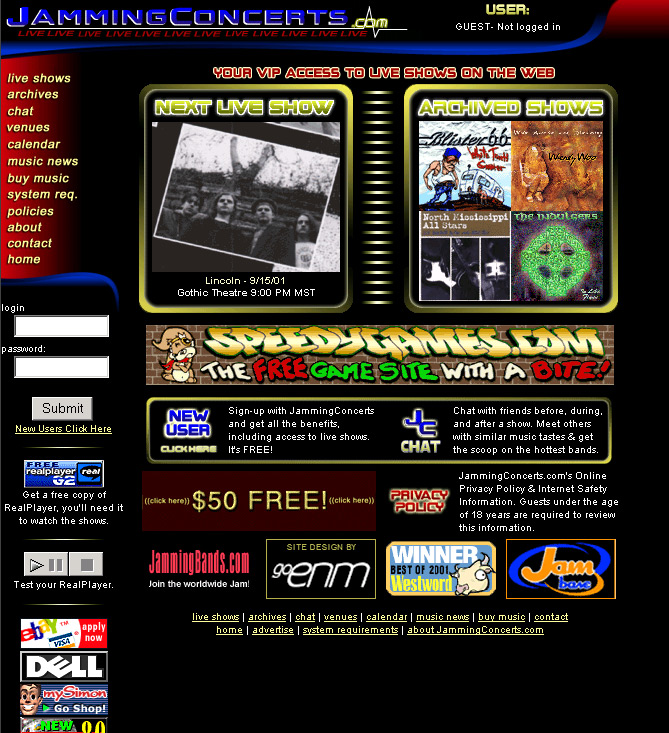
Jamming Conerts

- A online streaming concerts site we created to stream live concerts from a Denver local venue.
-
Skills used on the project:
- ASP.Net
- HTML
- JavaScript
- Microsoft SQL Server
Ice House

- Using a card engine that I created
-
Skills used on the project:
- Game
- Adobe Photoshop
- Flash
Tombination

- Using a card engine that I created
-
Skills used on the project:
- Game
- Adobe Photoshop
- Flash
Cryptick

- Using a card engine that I created
-
Skills used on the project:
- Game
- Adobe Photoshop
- Flash
- Link to the project: